分类: 系统运维
2007-08-27 10:21:07
 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate>
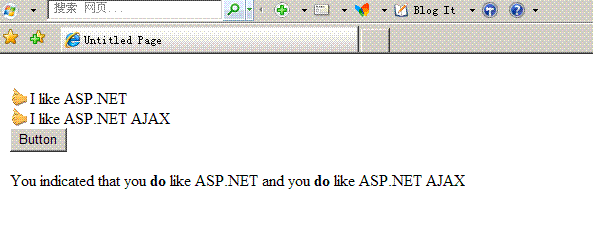
<ContentTemplate> <asp:CheckBox ID="CheckBox1" runat="server" Checked="True" Text="I like ASP.NET" />
<asp:CheckBox ID="CheckBox1" runat="server" Checked="True" Text="I like ASP.NET" /> <cc1:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server" CheckedImageAlternateText="Check"
<cc1:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server" CheckedImageAlternateText="Check" CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox1"
CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox1" UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">
UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif"> cc1:ToggleButtonExtender>
cc1:ToggleButtonExtender> <asp:CheckBox ID="CheckBox2" runat="server" Checked="True" Text="I like ASP.NET AJAX" /><br />
<asp:CheckBox ID="CheckBox2" runat="server" Checked="True" Text="I like ASP.NET AJAX" /><br /> <cc1:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server" CheckedImageAlternateText="Check"
<cc1:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server" CheckedImageAlternateText="Check" CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox2"
CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox2" UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">
UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif"> cc1:ToggleButtonExtender>
cc1:ToggleButtonExtender> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /><br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /><br /> <br />
<br /> <asp:Label ID="Label1" runat="server">asp:Label>
<asp:Label ID="Label1" runat="server">asp:Label> ContentTemplate>
ContentTemplate> asp:UpdatePanel>
asp:UpdatePanel> Label1.Text = string.Format("You indicated that you {0} like ASP.NET and you {1} like ASP.NET AJAX",
Label1.Text = string.Format("You indicated that you {0} like ASP.NET and you {1} like ASP.NET AJAX", (CheckBox1.Checked ? "do" : "do not"), (CheckBox2.Checked ? "do" : "do not"));
(CheckBox1.Checked ? "do" : "do not"), (CheckBox2.Checked ? "do" : "do not"));