分类: 系统运维
2007-08-27 10:12:26
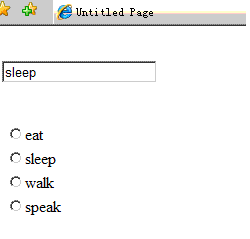
 <asp:TextBox ID="TextBox1" runat="server">asp:TextBox><br />
<asp:TextBox ID="TextBox1" runat="server">asp:TextBox><br />
 <asp:Panel ID="Panel1" runat="server" Height="114px" CssClass="popupClass" Width="125px">
<asp:Panel ID="Panel1" runat="server" Height="114px" CssClass="popupClass" Width="125px"> <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate>
<ContentTemplate> <asp:RadioButtonList ID="RadioButtonList1" runat="server" Height="96px" Width="80px" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged" AutoPostBack="True">
<asp:RadioButtonList ID="RadioButtonList1" runat="server" Height="96px" Width="80px" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged" AutoPostBack="True"> <asp:ListItem>eatasp:ListItem>
<asp:ListItem>eatasp:ListItem> <asp:ListItem>sleepasp:ListItem>
<asp:ListItem>sleepasp:ListItem> <asp:ListItem>walkasp:ListItem>
<asp:ListItem>walkasp:ListItem> <asp:ListItem>speakasp:ListItem>
<asp:ListItem>speakasp:ListItem> asp:RadioButtonList>
asp:RadioButtonList> ContentTemplate>
ContentTemplate> asp:UpdatePanel>
asp:UpdatePanel> asp:Panel>
asp:Panel> <cc1:popupcontrolextender id="PopupControlExtender1" runat="server" popupcontrolid="Panel1"
<cc1:popupcontrolextender id="PopupControlExtender1" runat="server" popupcontrolid="Panel1" position="Bottom" CommitProperty="value" targetcontrolid="TextBox1">cc1:popupcontrolextender>
position="Bottom" CommitProperty="value" targetcontrolid="TextBox1">cc1:popupcontrolextender>