分类: Html/Css
2018-04-04 16:22:13
http使用面向连接的TCP作为传输层协议。http本身无连接。

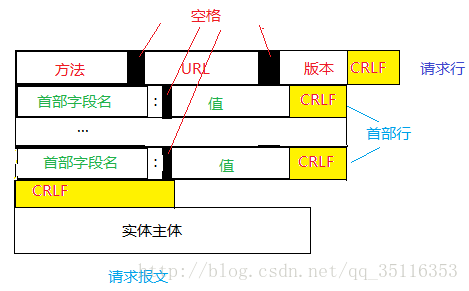
方法为POST的请求报文
URL一般的组成成分是<协议>://<主机>:<端口号>/<路径>
http——超文本传输协议资源
https——用安全套接字层传送的超文本传输协议
ftp——文件传输协议
mailto——电子邮件地址
ldap——轻型目录访问协议搜索
file——当地电脑或网上分享的文件
news——Usenet新闻组
gopher——Gopher协议
telnet——Telnet协议
第一个URL省略了路径,代表百度知道的主页。
第二个是文件1742817.html的相对路径,指出了他的位置。
它们都使用https协议。端口号省略了。
以前使用的协议是HTTP/1.0 ,现在升级为HTTP/1.1。两个的区别是什么?
请求一个万维网文档需要的时间是2*RTT+文档传输时间。因为要和服务器建立TCP连接需要3次握手,在第三次握手的时候捎带了发送请求相关的数据,然后HTTP服务器响应报文总共是四次交互,也就是2*RTT时间。再加上一些其他的开销,万维网服务器要服务大量的客户,所以每次浏览都需要建立连接,HTTP/1.0中这种非持续连接(短链接)服务器负担很重。HTTP/1.1使用了持续连接(长链接),服务器在发送响应后仍然保持这条连接。
持续链接还分为流水线方式和非流水线方式。非流水线方式规定客户发送浏览请求得到响应后才能发送下一个。流水线方式客户不用等到响应就可以发送下一个请求,服务器收到请求后就可以连续响应,不用等待,节省了时间。
HTTP 1.1的持续连接,也需要增加新的请求头来帮助实现。
例如,Connection请求头的值为Keep-Alive时,客户端通知服务器返回本次请求结果后保持连接;Connection请求头的值为close时,客户端通知服务器返回本次请求结果后关闭连接。
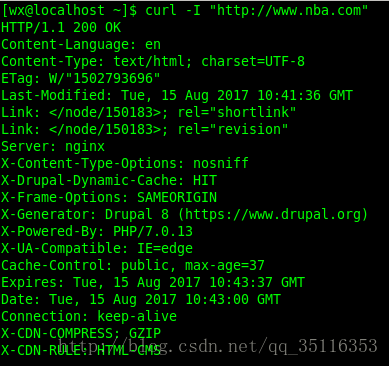
从上面看HTTP一共有四种类型的首部字段通用首部字段,请求首部字段,响应首部字段,实体首部字段。
| 首部字段名 | 说明 |
|---|---|
| Cache | 控制缓存的行为 |
| Connection | 逐跳首部、连接的管理 |
| Date | 创建报文的日期时间 |
| Pragma | 报文指令 |
| Trailer | 报文末端的首部一览 |
| Transfer-Encoding | 指定报文主体的传输编码方式 |
| Upgrade | 升级为其他协议 |
| Via | 代理服务器的相关信息 |
| Warning | 错误通知 |
| 首部字段名 | 说明 |
|---|---|
| Accept | 用户代理可处理的媒体类型 |
| Accept-Charset | 优先的字符集 |
| Accept-Encoding | 优先的内容编码 |
| Accept-Language | 优先的语言(自然语言) |
| Authorization | Web认证信息 |
| Expect | 期待服务器的特定行为 |
| From | 用户的电子邮箱地址 |
| Host | 请求资源所在服务器 |
| if-Match | 比较实体标记(ETag) |
| if-Modified-Since | 比较资源的更新时间 |
| if-None-Match | 比较实体标记(与if-Match相反) |
| if-Range | 资源未更新时发送实体Byte的范围请求 |
| if-Unmodified-Since | 比较资源的更新时间(与if-Modified-Since相反) |
| Max-Forwards | 最大传输逐跳数 |
| Proxy-Authorization | 代理服务器要求客户端的认证信息 |
| Range | 实体的字节范围请求 |
| Referer | 对请求中URI的原始获取方法 |
| TE | 传输编码的优先级 |
| User-Agent | HTTP客户端程序的信息 |
| 首部字段名 | 说明 |
|---|---|
| Accept-Ranges | 是否接受字节范围请求 |
| Age | 推算资源创建经过时间 |
| ETag | 资源的匹配信息 |
| Location | 令客户端重定向至指定的URI |
| Proxy-Authenticate | 代理服务器对客户端的认证信息 |
| Reter-After | 对再次发起请求的时机要求 |
| Server | HTTP服务器的安装信息 |
| Vary | 代理服务器缓存的管理信息 |
| WWW-Authenticate | 服务器对客户端的认证信息 |
| 首部字段名 | 说明 |
|---|---|
| Allow | 资源可支持的HTTP方法 |
| Content-Encoding | 实体主体的适用的编码方式 |
| Content-Language | 实体主体的自然语言 |
| Content-Length | 实体主体的大小(单位:字节) |
| Content-Location | 替代对应资源的URI |
| Content-MD5 | 实体主体的报文摘要 |
| Content-Range | 实体主体的位置范围 |
| Content-Type | 实体主体的媒体类型 |
| Expires | 实体主体过期的日期时间 |
| Last-Modified | 资源的最后修改日期时间 |
http是面向事物的应用层协议。每个万维网站点都有一个服务器进程,不断监听tcp 80端口,以便发现有浏览器向他发出连接请求,一旦建立连接,浏览器就向万维网服务器发出某个页面的浏览请求。浏览器与服务器必须按照规定的格式和遵循一定的规则,这些规则就是超文本传输协议http。
用HTTP/1.0说明用户发出浏览请求(在浏览器地址输入URL或者鼠标点击可选事件,浏览器会自动找到所要连接的页面)后的事件。
1. 浏览器分析URL。
2. 向DNS请求解析域名的IP地址。
3. 得到IP地址。
3. 浏览器服务器建立TCP连接(IP地址+端口号)。
4. 发出取文件命令如上面URL中 GET /question/1742817.html
5. 服务器做出响应吧1742817.html发送给浏览器。
6. 释放TCP连接。
7. 浏览器显示html中的文本。


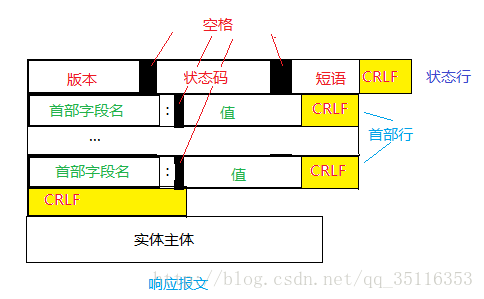
1xx:指示信息–表示请求已接收,继续处理。
2xx:成功–表示请求已被成功接收、理解、接受。
3xx:重定向–要完成请求必须进行更进一步的操作。
4xx:客户端错误–请求有语法错误或请求无法实现。
5xx:服务器端错误–服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下。
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200 OK(CRLF)。
POST提交:把提交的数据放置在是HTTP包的包体<request-body>中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
2.传输数据的大小:
首先声明,HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。 而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。
因此对于GET提交时,传输数据就会受到URL长度的限制。
POST:由于不是通过URL传值,理论上数据不受限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
3.安全性:
POST的安全性要比GET的安全性高。注意:这里所说的安全性和上面GET提到的“安全”不是同个概念。上面“安全”的含义仅仅是不作数据修改,而这里安全的含义是真正的Security的含义,比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存, (2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了。