分类: 系统运维
2010-06-23 20:38:40
当一个包含WebPart的WSS站点页面被响应请求或者是它被提交到Server端的时候,这时WebPart生存周期开始了
SharePoint将要进行数据传递的WP分为两类:
Provider WP: 提供数据
Consumer WP: 接收数据
Web Part Connection 机制提供了一种松耦合的数据连接机制。Provider WP 和 Consumer WP都只用关心自己的实现即可,而不必关心数据的接收或提供者是谁,怎么去使用。
在部署之后,我们的页面上放置了Provider WP and Consumer WP, 这时候SharePoint机制会自动检测页面上所有Web Part 的类型,用数据通道把这俩种Web Part挂接起来,。如果发现某个Provider WP 所提供的数据正好可以被另外一个Consumer WP使用,那么管理员就可以在页面上直接将它们俩个连接起来。一个Provider WP 可被多个Consumer WP使用。通过数据通道,这样也就实现了Provider 和Consumer 之间的数据传递 。
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using Microsoft.SharePoint;
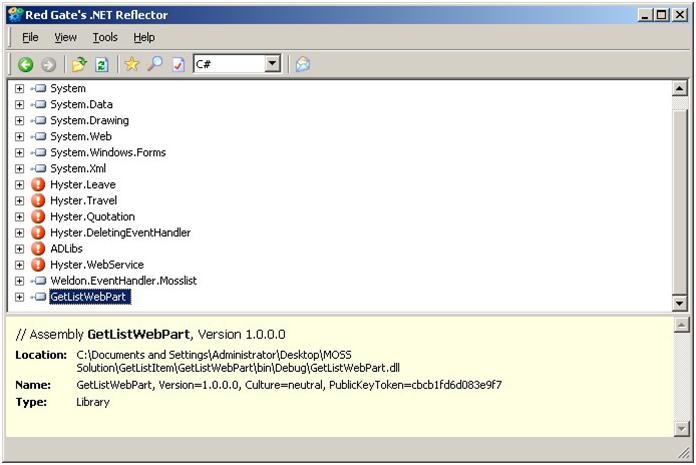
namespace GetListWebPart
{
public class ListWebPart:WebPart
{
protected DropDownList drpdownlist1;
protected DropDownList drpdownlist2;
public ListWebPart()
{
this.ExportMode = WebPartExportMode.All;
}
protected override void CreateChildControls()
{
drpdownlist1 = new DropDownList();
drpdownlist1.ID = "list1";
drpdownlist1.AutoPostBack = true;
drpdownlist1.DataSource = GetListItem("test1 list");
drpdownlist1.DataTextField = "Title";
drpdownlist1.DataValueField = "ID";
drpdownlist1.DataBind();
drpdownlist1.SelectedIndexChanged += new EventHandler(drpdownlist1SelectedIndexChanged);
this.Controls.Add(drpdownlist1);
drpdownlist2 = new DropDownList();
drpdownlist2.ID = "list2";
drpdownlist2.AutoPostBack = true;
drpdownlist2.SelectedIndexChanged += new EventHandler(drpdownlist2_SelectedIndexChanged);
drpdownlist2.DataSource = GetListItem("test2 list");
drpdownlist2.DataTextField = "Title";
drpdownlist2.DataValueField = "ID";
drpdownlist2.DataBind();
this.Controls.Add(drpdownlist2);
ChildControlsCreated = true;
//base.CreateChildControls();
}
protected override void Render(HtmlTextWriter writer)
{
writer.Write("
| Weldon MOSS WebPart | |
| test1 list title:");
drpdownlist1.RenderControl(writer); writer.Write(" | test2 list title:");
drpdownlist2.RenderControl(writer); writer.Write(" |
//base.Render(writer);
}
void drpdownlist2_SelectedIndexChanged(object sender, EventArgs e)
{
//drpdownlist1.Items.Clear();
}
protected SPListItemCollection GetListItem(string listName)
{
//SPSite site = new SPSite("");
SPSite site = SPContext.Current.Site;
SPWeb web = site.OpenWeb("Docs");
SPList list = web.Lists[listName];
SPListItemCollection items = list.Items;
return items;
}
void drpdownlist1SelectedIndexChanged(object sender, EventArgs e)
{
for (int i=0; i < WebPartManager.WebParts.Count; i++)
{
if (WebPartManager.WebParts[i].Title == "ListItemWebPart")
{
ListItemWebPart item = (ListItemWebPart)WebPartManager.WebParts[i];
SPSite site = SPContext.Current.Site;
SPWeb web = site.OpenWeb("Docs");
SPList list = web.Lists["test1 list"];
item.item = list.Items.GetItemById(Convert.ToInt32(drpdownlist1.SelectedValue));
}
}
}
}
}
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using Microsoft.SharePoint;
namespace GetListWebPart
{
public class ListItemWebPart:WebPart
{
public ListItemWebPart()
{
this.ExportMode = WebPartExportMode.All;
}
private SPListItem _item = null;
public SPListItem item
{
set { _item = value; }
get { return _item; }
}
protected override void Render(HtmlTextWriter writer)
{
writer.Write("
| List Item Detail | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Please Select List Item in webpart | ");" + item["Title"] + " | ");" + item["DropList1"] + " | ");" + item["drp2"] + " | ");" + item["Created"] + " | ");" + item["Author"] + " | ");||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
}
}
}
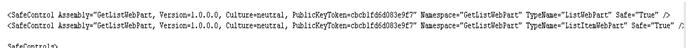
"C:\Inetpub\wwwroot\wss\VirtualDirectories\\_app_bin"



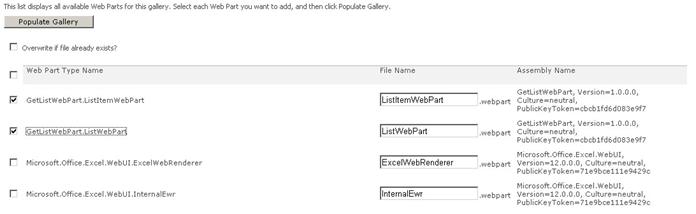
进入站点设置,点Galleries -> Web Parts

点NEW.

选中我们之前创建的二个WEBPART,点Populate Gallery

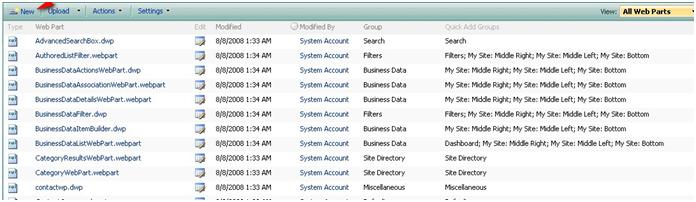
返回,成功加入后如下:

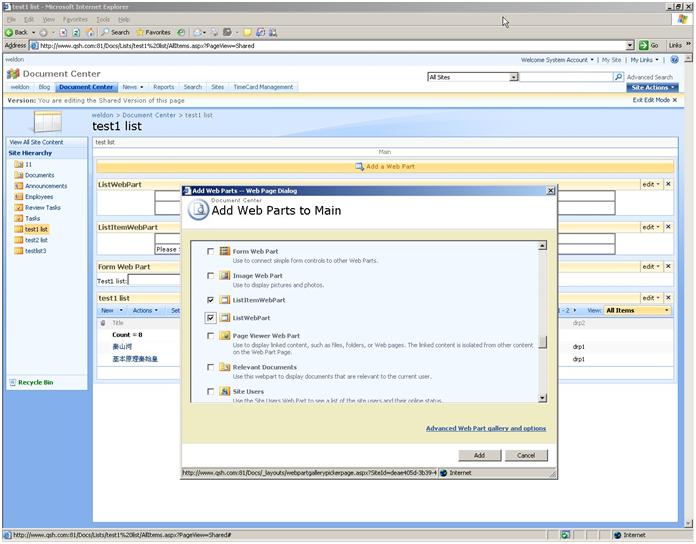
打开要添加WEBPART的页面,点Edit Page,添加:

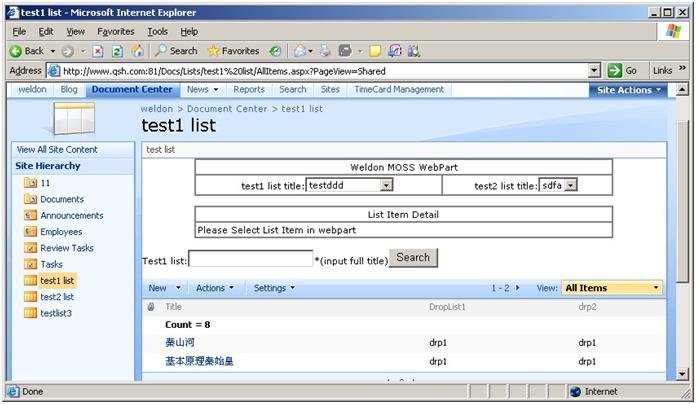
添加完成后如下:

(5) 调试
首先打开使用webPart的站点,再打开工程。依次点工程菜单上Debug -> Attach to Process。
在Attach to Process界面中可能出现几个w3wp.exe的进程,我们必须找到webPart站点对应的进程。这时进入命令行输入”iisapp”查看IIS6应用程序池所对应的进程ID,然后在选择正确的进程附加。
附加之后工程变成Debug状态,操作webPart页面,就可以进入工程中已设置断点的地方。